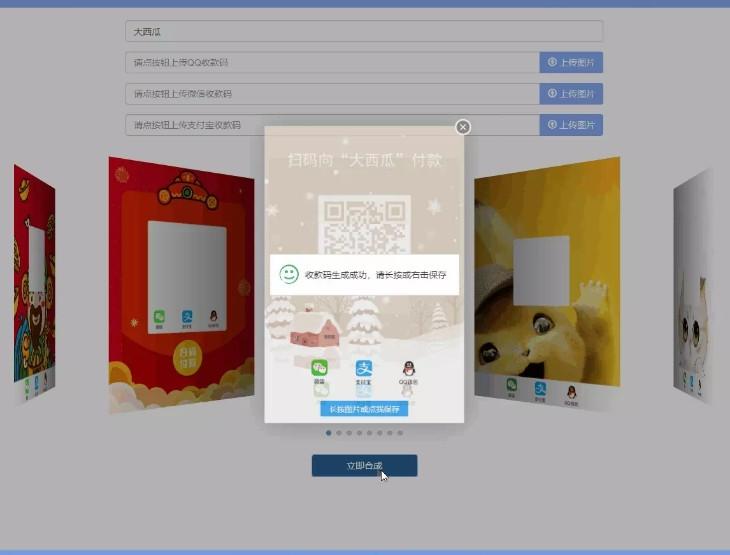
微信+付出宝+QQ三合一收款码生成系统源码
原理
阐发之后发现只需要两个页面。
生成页面 那个就是网站主页面,有两个功用,一个是上传电话、微信、付出宝收款码并将它们解析成链接,还有一个是将那几个链接合起来,然后生成合并之后的二维码。解析和生成都是用了jQuery的qrcode插件,为了美妙,用canvas绘造收款码的款式。
收款页面 当挪动设备扫描了之前生成的收款码,那个页面被翻开并会获取收款码中传入的三个参数(电话、微信、付出宝链接),然后按照阅读器UA判断当前是什么软件扫的二维码,电话和微信不克不及间接唤起付出,那时显示二维码界面供用户长按付款,付出宝能够间接进去转账页面。
如许的话那个网站就做好了,生成页面借鉴了收款啦 和 优启梦收款码,为了不太单调并且不把他们的功用生搬硬套的弄过来,想了一会就弄了个换色的功用(觉得没什么用,完满是凑内容的哈哈),若是需要其他款式的话,能够去他们的网站生成。还有因为那三个收款码链接加起来出格长,生成的二维码比力密集(也就是丑),然后就通过suo.im新浪短网址将长网址缩短,如许生成的二维码就会简单一点。
利用
下载源码,上传到本身的办事器或虚拟主机。
翻开index.html,选择引用图片的体例,默认为引用淘宝图片,速度快。若是不想利用淘宝图片,能够利用引用当地图片体例,文件中已说明。
在/js/index.js改换本身的付出宝红包码和红包口令,如不需要生成界面的红包告白则删除相关代码,文件中已标明。
若是碰到什么问题的话请反应,固然我也纷歧定能处理ヾ(๑╹◡╹)ノ"
添加自定义新款式

1、添加款式布景图
利用外部图片链接体例,如淘宝链接: 上传图片到各大图床,如淘宝图床,然后获取图片链接,然后在index.html 页面中 "swiper-wrapper" 类下添加代码:<div class="swiper-slide" style="background-image:url(那是外部图片链接)" mould-name="new"></div>
此中mould-name="new">中的new为自定义款式名。
利用当地图片体例: 将布景图添加到 ./imgs/bgimgs/ 文件夹下,文件名以 "new.png" 为例,然后在 index.html 页面中 "swiper-wrapper" 类下添加款式:
<div class="swiper-slide" style="background-image:url(imgs/bgimgs/new.png)"></div>
此中的new也为款式名。
QQ微信付出宝三合一收款码在线生成系统自适应源码,弹窗内容在/js/index.js中改换本身的付出宝红包码和红包口令,如不需要生成界面的红包告白则删除相关代码,文件中已标明。







本文暂无评论 - 欢迎您