您当前的位置:网站首页>网站源码>双列自适应广告代码可横幅可文字
双列自适应广告代码可横幅可文字
2021年04月07日
投稿作者:
围观人数:1.05 K
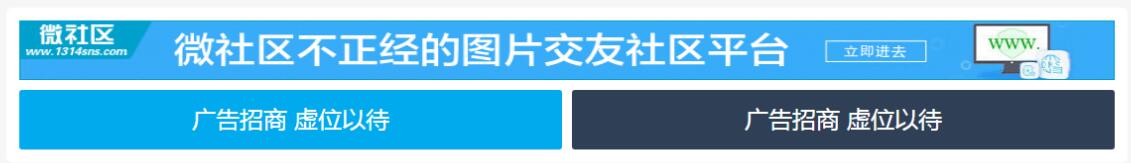
广告代码:
<div class="ad">
<!--图片横幅广告-->
<a href="https://aizhancloud.com/" target="_blank" rel="nofollow"><img src="图片地址"></a>
<!--自适应文字广告-->
<li><a href="https://aizhancloud.com/ target="_blank" style="line-height:60px;height:60px;color:#fff;background:#01AAED;text-align:center;font-size:24px;">广告招商 虚位以待</a></li>
<li><a href="https://aizhancloud.com/ target="_blank" style="line-height:60px;height:60px;color:#fff;background:#2F4056;text-align:center;font-size:24px;">广告招商 虚位以待</a></li>
</div>
<style>
/**广告位**/
.ad{background:#fff;overflow:hidden;clear:both;margin: 10px 5px;padding:8px;border-radius: 6px;}
.ad a{margin:5px;display:block;border-radius:3px;}
.ad img{max-width:100%;}
.ad li{float:left;width:50%;}
@media(max-width:999px) {
.ad{margin: 0 0 10px 0;}
.ad li{width:100%;}
}
</style>喜欢的自己拿去用吧

下载地址
版权说明
免责声明:本文文章内容由技术导航发布,但不代表本站的观点和立场,具体内容可自行甄别.







本文暂无评论 - 欢迎您