您当前的位置:网站首页>网站源码>文字广告 好看的文字广告代码
文字广告 好看的文字广告代码
2021年04月07日
投稿作者:
围观人数:861
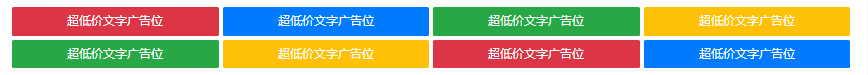
一款彩色的文字广告 自适应广告 代码如下:
代码仅有两排 需要多排 可自行设置
<style type="text/CSS">
/**新增文字广告**/
.txtguanggao{
width: 100%;
overflow: hidden;
display: block;
box-shadow: 0 1px 2px 0 rgba(0,0,0,.05);
}
.txtguanggao a{
width: 24.5%;
float: left;
border-radius: 2px;
line-height: 35.35px;
height: 35.35px;
text-align: center;
font-size: 14px;
color: #fff;
display: inline-block;
background-color: rgb(255, 153, 159);
margin: 2.5px;
transition-duration: .3s;
}
.txtguanggao a:nth-child(1) {
background-color: #dc3545;
}
.txtguanggao a:nth-child(2) {
background-color: #007bff;
}
.txtguanggao a:nth-child(3) {
background-color: #28a745;
}
.txtguanggao a:nth-child(4) {
background-color: #ffc107;
}
.txtguanggao a:nth-child(5) {
background-color: #28a745;
}
.txtguanggao a:nth-child(6) {
background-color: #ffc107;
}
.txtguanggao a:nth-child(7) {
background-color: #dc3545;
}
.txtguanggao a:nth-child(8){
background-color: #007bff;
}
.txtguanggao a:hover{
background:#FF2805;color:#FFF
}
@media screen and (max-width: 1000px) {
.txtguanggao a{
width: 47.96%;
float: left;
border-radius: 2px;
line-height: 35.35px;
height: 35.35px;
text-align: center;
font-size: 14px;
color: #fff;
display: inline-block;
background-color: rgb(255, 153, 159);
margin: 2.5px;
transition-duration: .3s;
}
}
</style>
<div class="txtguanggao">
<a href="#1" target="_blank" class="dh">超低价文字广告位</a>
<a href="#2" target="_blank" class="dh">超低价文字广告位</a>
<a href="#3" target="_blank" class="dh">超低价文字广告位</a>
<a href="#4" target="_blank" class="dh">超低价文字广告位</a>
<a href="#5" target="_blank" class="dh">超低价文字广告位</a>
<a href="#6" target="_blank" class="dh">超低价文字广告位</a>
<a href="#7" target="_blank" class="dh">超低价文字广告位</a>
<a href="#8" target="_blank" class="dh">超低价文字广告位</a>
</div>
下载地址
版权说明
免责声明:本文文章内容由技术导航发布,但不代表本站的观点和立场,具体内容可自行甄别.







本文暂无评论 - 欢迎您